이번에는 test.php 파일을 만들어서 잘 동작하는지 테스트해본다.
먼저 리눅스에서 텍스트 파일을 사용하기 위해서 텍스트 편집기가 필요한데 일반적으로 vim이나 nano를 사용한다.
vim이 좀 더 복잡하지만 기능이 많고 nano가 더 단순하면서 간단하게 쓰는 도구라고 하는데
일단 서버에 깔려있는 건 vim이라서 그대로 vim을 쓰기로 한다.
vim 버전확인
vim --version
파일을 생성하기 위해서는 경로가 필요한데 생각해 보니 아직 리눅스 서버의 폴더 구조를 모른다.
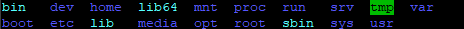
일단 폴더가 뭐가 있는지 확인해 본다.
ls /
ls 명령어는 자주 사용되는 것 중 하나로 list를 의미한다.
리눅스의 ls는 디렉터리 내의 파일과 폴더 목록을 나열하는 데 사용되며 / 를 통해서 루트 디렉터리에서 목록을 나열해 본다.

- bin : 시스템 부팅 및 작업에 필수적인 명령어들이 위치한다.
- dev : 하드웨어 장치와 관련된 파일들이 들어 있다.
- home : 일반 사용자 계정의 홈 디렉터리가 위치한다. 각 사용자의 개인 디렉토리
- lib64 : 64비트 시스템 및 프로그램에 필요한 라이브러리 위치
- mnt : 일반적으로 임시로 다른 파일 시스템을 마운트 하는 디렉터리
- proc : 가상 파일 시스템으로, 시스템 상태나 프로세스 정보를 제공
- run : 시스템의 현재 실행 중인 프로세스와 관련된 정보가 저장
- srv : 서버가 제공하는 서비스에 관련된 데이터를 저장 (웹 서버, FTP 서버 등)
- tmp : 임시 파일들이 저장되는 경로, 시스템이 재부팅되면 지워진다.
- var : 로그 파일, 캐시 파일, 스풀 파일 등 변동하는 데이터가 저장되는 경로
- boot : 커널 파일 및 부트로더 관련 파일이 있다.
- etc : 시스템 설정 파일들이 모여 있는 경로이며 네트워크 설정, 사용자 설정 등이 포함된다.
- lib : 32비트 프로그램 실행에 필요한 필수적인 라이브러리 파일
- media : usb 드라이브나 cd/dvd 등 이동식 미디어 장치가 마운트 되는 곳
- opt : 추가적인 소프트웨어 패키지들이 설치되는 디렉터리
- root : 시스템의 루트 사용자 홈 디렉토리
- sbin : 시스템 관리자용 명령어들이 위치하는 경로
- sys : 시스템 관련 정보를 제공하는 가상 파일 시스템
- usr : 사용자 프로그램과 관련된 파일들이 위치로 프로그램, 라이브러리, 문서 등이 포함
Apache 웹 서버의 경우 보통 /var/www/html/ 경로에서 파일을 처리한다고 하는데 먼저 이 경로에서 파일을 만들고 테스트했을 파일을 못 찾는 문제가 있었다.

어떤 문제인지 찾아보면서 Apache 설치와 실행 상태, 찾으려는 파일의 디렉터리 권한도 변경해보고 했지만 해결이 안 되었다.
그리고 Apache 로그를 조회해 보았는데 경로에 문제가 있었다는 걸 알게 되었다.
$sudo tail -f /var/log/httpd/error_log
/var/www/html/ 가 아닌 /home/bakcoding/html/ 에서 test.php 파일을 찾고 있어서 Not Found 에러가 뜬 것
서버 환경이나 세팅에 따라서 달라지는 부분인가 보다.
처음부터 에러 로그를 찾았다면 더 빨리 해결됐을 문제였다.
이제 정확한 경로를 알게 됐으니 다시 파일 생성으로 돌아간다.
vim을 사용해서 파일을 생성해 보기로 한다.
$sudo vim /home/username/html/index.php
sudo는 Super Do로 이걸 붙이면 관리자 권한으로 실행과 마찬가지로 볼 수 있다.
권한에 따라 sudo 없이 vim만 실행하면 파일을 열어볼 수 만 있으므로 sudo를 붙여서 명령어를 실행해 준다.
위 명령어를 실행하면 파일이 있는 경우 해당 파일이 열리고 없으면 새로 생성되면서 콘솔창이 vim 창으로 바뀐다.

이 상태에서는 특정 키워드를 입력하면 동작으로 이어지게 되는데 먼저 파일을 작성할 때는 명령어 입력 상태에서 i를 입력하면 된다.
그리고 php 내용을 채워주는데 간단하게 db에 연결하고 성공과 실패 시 리턴 그리고 테이블에 값도 넣어보도록 한다.
<?php
// MySQL Connection
$servername = "localhost";
$username = "userid";
$password = "password";
$dbname = "testdb";
//conn
$conn = new mysqli($servername, $username, $password, $dbname);
//conn check
if ($conn->connect_error){
die("Connection failed: " . $conn->connect_error);
}
echo "Connected successfully";
// data insert test
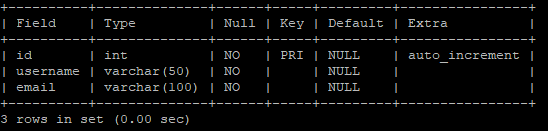
$sql = "INSERT INTO users (username, email) VALUES ('testuser', 'test@example.com')";
if ($conn->query($sql) === TRUE){
echo "New record created successfully";
} else{
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>
이렇게만 해놓고
이제 http://내 서버 주소/test.php를 주소창에 입력했을 때 아무 문제가 없다면 성공했다는 텍스트가 뜨고 db에 값이 제대로 들어가 있는지 보면 된다.


php 테스트 일단은 문제가 없는 것으로 보인다.
'Develop > Server' 카테고리의 다른 글
| vim 명령어 (0) | 2025.03.01 |
|---|---|
| 리눅스 명령어 - ls (0) | 2025.03.01 |
| [NHN Cloud Hosting - Linux] mysql 테스트 (0) | 2025.03.01 |
| [NHN Cloud Hosting - Linux] SSH로 서버 접속 (0) | 2025.03.01 |
| SSH와 RDP (0) | 2025.03.01 |