이번에는 mysql에 로그인하고 테스트해본다.

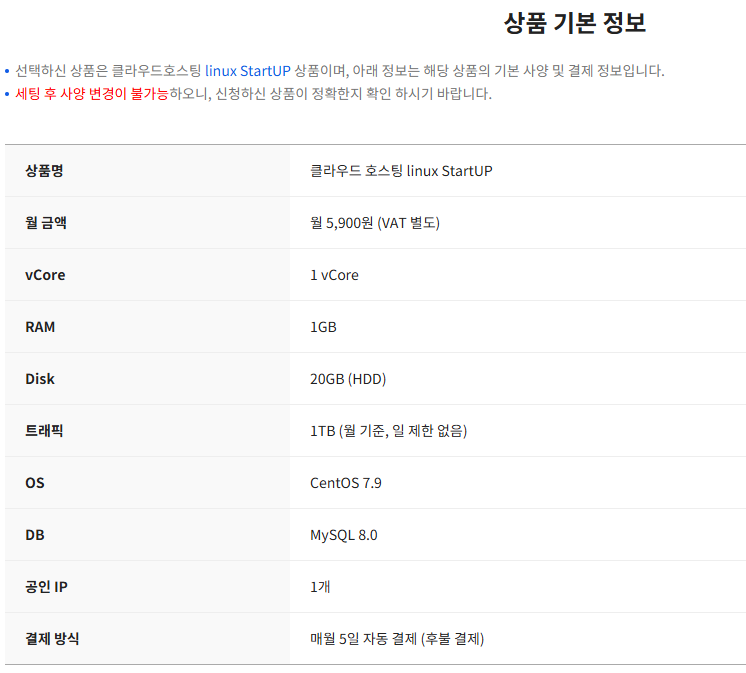
내가 결제한 서버의 설명을 보면 DB는 MySQL 8.0이라고 표기되어있다.
먼저 mysql이 잘 설치되어 있는지와 버전도 일치하는지 확인해 본다.
$mysql --version

문제가 없어 보이니 이제 서버 신청 시 입력했던 DB 계정으로 로그인해본다.
$mysql -u 'userid' -p
userid에 db 계정을 입력하고 엔터를 치면 패스워드를 입력하는 단계로 넘어가고 패스워드까지 문제없이 입력하고 나면 명령어 창이 mysql>로 바뀌고 mysql 명령어를 입력할 수 있는 상태로 된다.
테스트 용으로 데이터베이스를 하나 만들어 본다.
CREATE DATABASE testdb;
명령어를 입력하니 권한이 없다는 에러가 발생한다.
일단 mysql 콘솔창을 나간다. 이때 명령어 창에 quit 또는 exit을 입력하면 나올 수 있다.
이번엔 root 계정으로 로그인한 다음 내 계정에 권한을 주기로 한다.
GRANT ALL PRIVILEGES ON *.* TO 'userid'@'localhost' WITH GRANT OPTION;
FLUSH PRIVILEGES;
권한을 준 다음 즉시 변경 사항이 반영되도록 한다.
그리고 다시 내 계정으로 로그인 후 testdb를 생성하고 잘 생성됐는지 목록도 뽑아 본다.
SHOW DATABASES;
이번엔 해당 데이터베이스에 테이블도 만들어 본다.
USE testdb;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL
);
생성된 테이블을 목록에 뽑아 본다.
SHOW TABLES;
생성한 users 테이블이 잘 보이는 게 확인된다.
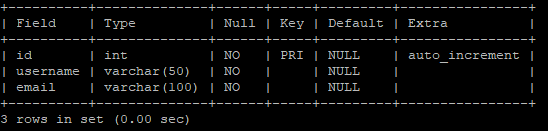
테이블의 자세한 정보도 확인한다.
DESCRIBE users;

입력한 대로 잘 만들어졌다.
'Develop > Server' 카테고리의 다른 글
| 리눅스 명령어 - ls (0) | 2025.03.01 |
|---|---|
| [NHN Cloud Hosting - Linux] php 테스트 (1) | 2025.03.01 |
| [NHN Cloud Hosting - Linux] SSH로 서버 접속 (0) | 2025.03.01 |
| SSH와 RDP (0) | 2025.03.01 |
| NHN 리눅스 서버 개설 (0) | 2025.03.01 |