구글 계정 연동
버전 : Unity 6
구글 계정에 연동과정
Google Sign In SDK에서 ID 토큰, 액세스 토큰을 받는다.
Firebase Authentication으로 Google ID 토큰을 Firebase로 전달하고 이를 인증한다.
Google Sign In SDK는 구글 계정으로 로그인할 수 있지만 이후 로그인한 사용자를 앱의 인증 시스템에서 관리할 방법이 없다.
또한 Google ID 토큰을 앱에서 직접 검증하는 것은 보안상 위험하기 때문에 파이어베이스를 통해서 토큰을 검증하고 관리하여 안전하게 관리할 수 있고 파이어베이스의 다양한 기능과 연계하여 사용할 수도 있다.
1. 파이어베이스 인증 SDK 설치
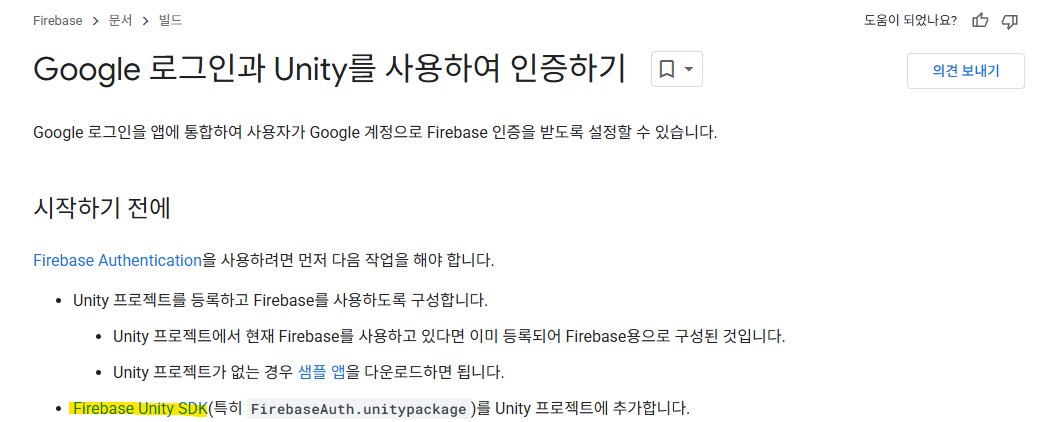
Google 로그인과 Unity를 사용하여 인증하기 | Firebase
의견 보내기 Google 로그인과 Unity를 사용하여 인증하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Google 로그인을 앱에 통합하여 사용자가 Google 계정으로
firebase.google.com

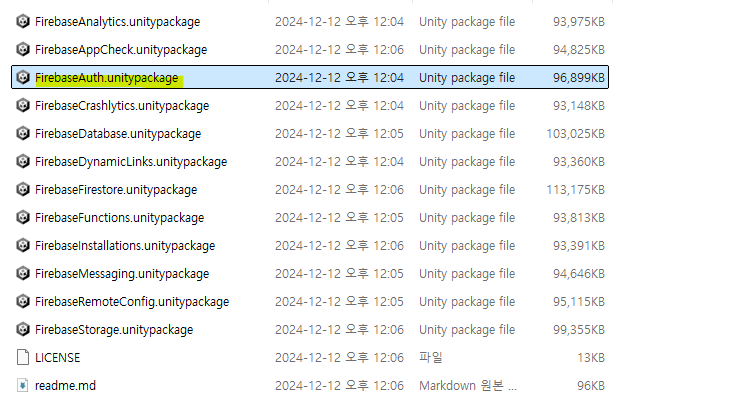
다운로드한 압축 파일에서 FirebaseAuth.unitypackage 패키지를 프로젝트에 임포트

2. Google-Signin-Unity
GitHub - googlesamples/google-signin-unity: Google Sign-In API plugin for Unity game engine. Works with Android and iOS.
Google Sign-In API plugin for Unity game engine. Works with Android and iOS. - googlesamples/google-signin-unity
github.com
최신버전 1.0.4 사용
* 프로젝트에 임포트하면 Unity.Task 관련해서 충돌 에러가 발생하는데 Assets > Parse 폴더를 지우면 해결 가능하다.
설치 후 패키지 문제 없는지 테스트 빌드를 진행
gradle 에러가 발생해서 빌드에 실패한다. 안드로이드 빌드 시 자주 발생하는 에러로 이런 경우 프로젝트 세팅의 최소 타겟 API를 올리면 해결되는 경우가 많은데 먼저 이 부분을 확인해서 다시 빌드해 본다.
Minimum API Level 23 -> 24로 변경 후 다시 빌드하니 해결되었다.
3. Key Store 생성
파이어베이스에서 인증 정보를 저장하고 관리할 프로젝트를 생성해야 하는데 이때 유니티 프로젝트의 SHA 키가 필요하다.
먼저 유니티에서 키스토어를 생성하고 SHA를 확인해 둔다.
1. 키스토어 생성

2. SHA 확인
키스토어를 열어보기 위해서는 keytool을 사용해야 하는데 유니티 에디터를 설치하면 포함되어 있기 때문에 에디터 설치 경로에서
keytool.exe 파일이 위치한 경로에서 명령 프롬프터를 켜서 'keytool -list -keystore [키스토어 경로]' 를 실행한다.

* 구글 계정 인증에는 SHA-1 이 필요한데 Unity 6 버전의 keytool을 사용했더니 256만 뜨고 나머지 지문들은 생략된다.
다른 에디터 버전의 keytool을 사용해서 SHA-1을 확인하고 메모해 둔다.
해당 키는 잠시 메모해 둔다.
4. 파이어베이스 프로젝트 세팅
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
로그인 인증을 처리할 프로젝트를 생성한다.

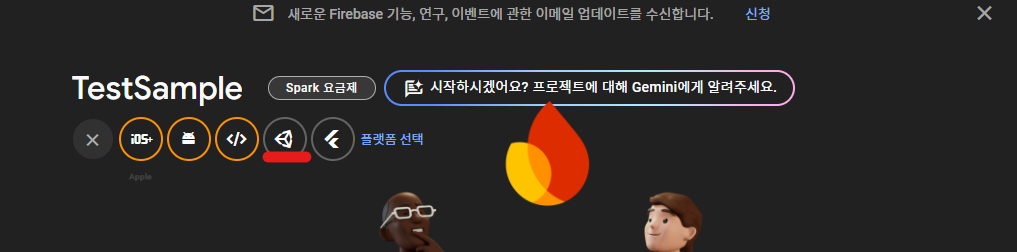
유니티 플랫폼을 선택해서 앱을 추가한다.

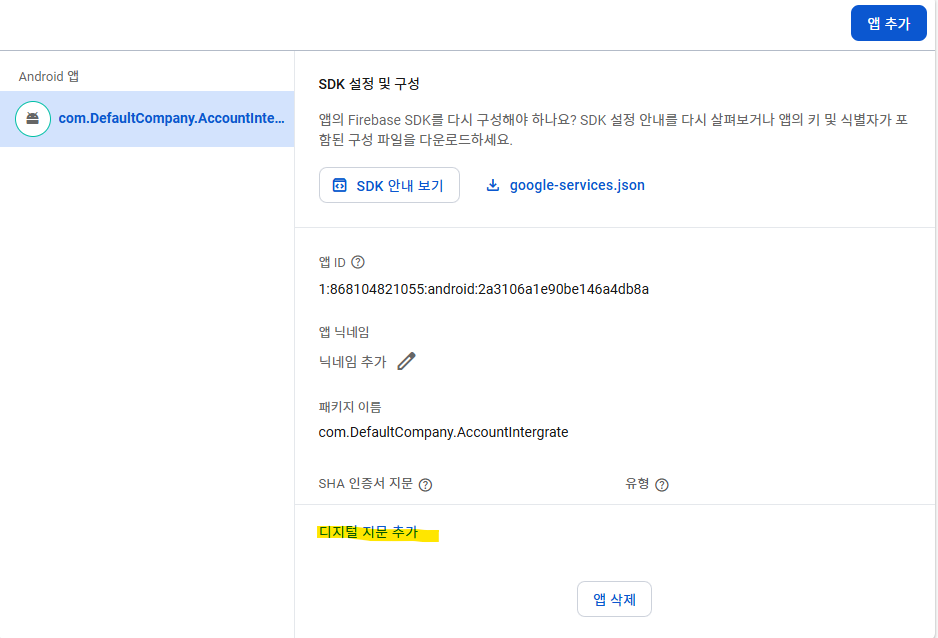
여기서 디지털 지문 추가에서 키스토어의 SHA 키를 입력한다.
Authentication 항목으로 들어가서 로그인 제공업체를 추가한다.

Google을 선택하고 사용설정을 해준다.
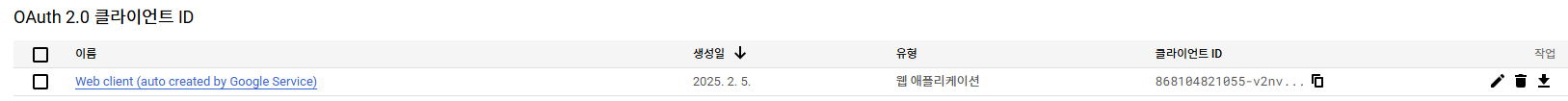
5. 클라이언트 ID 확인
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
구글 클라우드에 접속하면 파이어베이스에서 생성했던 프로젝트와 동일한 정보로 프로젝트가 생성되어 있다.
이 중에서 사용자 인증 정보 항목에서 OAuth 2.0 클라이언트 ID를 사용해서 유니티에서 접속을 시도한다.

6. 로그인 스크립트
유니티로 돌아가서 로그인 스크립트를 구현한다.
* 에러
SignIn 함수 호출 시 계정 선택 UI 팝업이 뜬 후 계정을 선택하고 나서 반응이 없는 현상이 있었는데 결과를 받아서 처리하는 콜백에서 에러가 발생했었다.
이때 메인스레드에서 처리되도록 Dispatcher 함수를 구현해서 처리하니 문제가 해결되긴 했는데 정확한 원인은 확인을 못한 부분이다.
using System.Collections.Generic;
using UnityEngine;
public class MainThreadDispatcher : MonoBehaviour
{
private static MainThreadDispatcher instance;
private readonly Queue<System.Action> executionQueue = new Queue<System.Action>();
private void Awake()
{
if (instance == null)
{
instance = this;
DontDestroyOnLoad(gameObject);
}
else
{
Destroy(gameObject);
}
}
private void Update()
{
lock (executionQueue)
{
while (executionQueue.Count > 0)
{
executionQueue.Dequeue()?.Invoke();
}
}
}
public static void RunOnMainThread(System.Action action)
{
if (instance != null)
{
lock (instance.executionQueue)
{
instance.executionQueue.Enqueue(action);
}
}
}
}
디스패처를 사용해 SignIn 함수 결과를 처리한다.
using Google;
using System.Collections.Generic;
using System.Threading.Tasks;
using UnityEngine;
public class GoogleLogin : MonoBehaviour
{
private string web_client_id = "구글 클라우드의 클라이언트 ID";
private void Awake()
{
Init();
}
private void Init()
{
GoogleSignIn.Configuration = new GoogleSignInConfiguration
{
WebClientId = web_client_id,
UseGameSignIn = false,
RequestEmail = true,
RequestIdToken = true
};
}
public void SignIn()
{
DebugMessage.Instance.ShowMessage("Calling SignIn");
Debug.Log("Calling SignIn");
GoogleSignIn.DefaultInstance.SignIn().ContinueWith(
OnAuthenticationFinished);
}
internal void OnAuthenticationFinished(Task<GoogleSignInUser> task)
{
Debug.Log("Authentication finished, processing on main thread");
MainThreadDispatcher.RunOnMainThread(() => ProcessAuthResult(task));
}
private void ProcessAuthResult(Task<GoogleSignInUser> task)
{
Debug.Log("Auth Result");
if (task.IsFaulted)
{
using (IEnumerator<System.Exception> enumerator = task.Exception.InnerExceptions.GetEnumerator())
{
if (enumerator.MoveNext())
{
GoogleSignIn.SignInException error = (GoogleSignIn.SignInException)enumerator.Current;
DebugMessage.Instance.ShowMessage("Got Error: " + error.Status + " " + error.Message);
Debug.Log("Got Error: " + error.Status + " " + error.Message);
}
else
{
DebugMessage.Instance.ShowMessage("Got Unexpected Exception?!?" + task.Exception);
Debug.Log("Got Unexpected Exception?!?" + task.Exception);
}
}
}
else if (task.IsCanceled)
{
DebugMessage.Instance.ShowMessage("Canceled");
Debug.Log("Canceled");
}
else
{
DebugMessage.Instance.ShowMessage("Welcome: " + task.Result.DisplayName + "!");
DebugMessage.Instance.ShowMessage(task.Result.Email + "!");
DebugMessage.Instance.ShowMessage(task.Result.IdToken + "!");
Debug.Log("Welcome: " + task.Result.DisplayName + "!");
Debug.Log(task.Result.Email + "!");
Debug.Log(task.Result.IdToken + "!");
}
}
}

폰트에 한글이 지원되지 않아서 깨진 것 빼고는 로그인 성공 후 들어오는 리턴 정보를 로그로 찍은 값들이 잘 출력되는 게 확인된다.
